
xForce Country. Dashboard 2015

XForce Country Dashboard
I held the position of the lead UI/UX designer for the multiple pharmaceutical field projects. Please see below one of my very first project for that customer.
Business Context/Overview
The xForce country dashboard consists of sales related information and provides a summarized view of the sales force activities. The dashboard is used throughout the EMEA region. Due to the weak Internet availability and the complex data structure of the dashboard, users report that the usage of the dashboard is inefficient.
Further, it enables the planning of sales activities. To enhance the usage of the dashboard's functionality there exists a need to have an offline solution that provides the basic functionalities in an efficient way.

The business had provided the initial wireframes for this project. These wireframes were based on the existing solution from different online reports.
Users
The solution is intended to be used by two primary user groups: Sales Representative and First Line Managers. iPad was the main working tool for the users. An additional information about the users was not provided.
Challenge
One of the challenges was to create a functional dashboard solution with the graphics that would not increase the report weight. Due to the complicated and heavy data, the reports could become too cumbersome to be handled. In addition, the company did not have any existing Style Guides at the time of the project, and it complicated my job a lot as the design should have matched the company branding and overall feel.
Design Process
Due to the data complicity of the data, we decided to divide the dashboard into two reports.

The Performance report provides a fast overview over the activities of the Rep.
Report should allow obtaining answers to the following questions:
- What is the Field/Non-Field days ratio?
- How looks the current Call Rate vs. the planned Call Rate
- What is the Target Frequency Achievement?

The Contact report shows the most important contact information and the related call figures.
Report should allow obtaining answers to the following questions:
- Which are my targeted customers?
- Who should be called next?
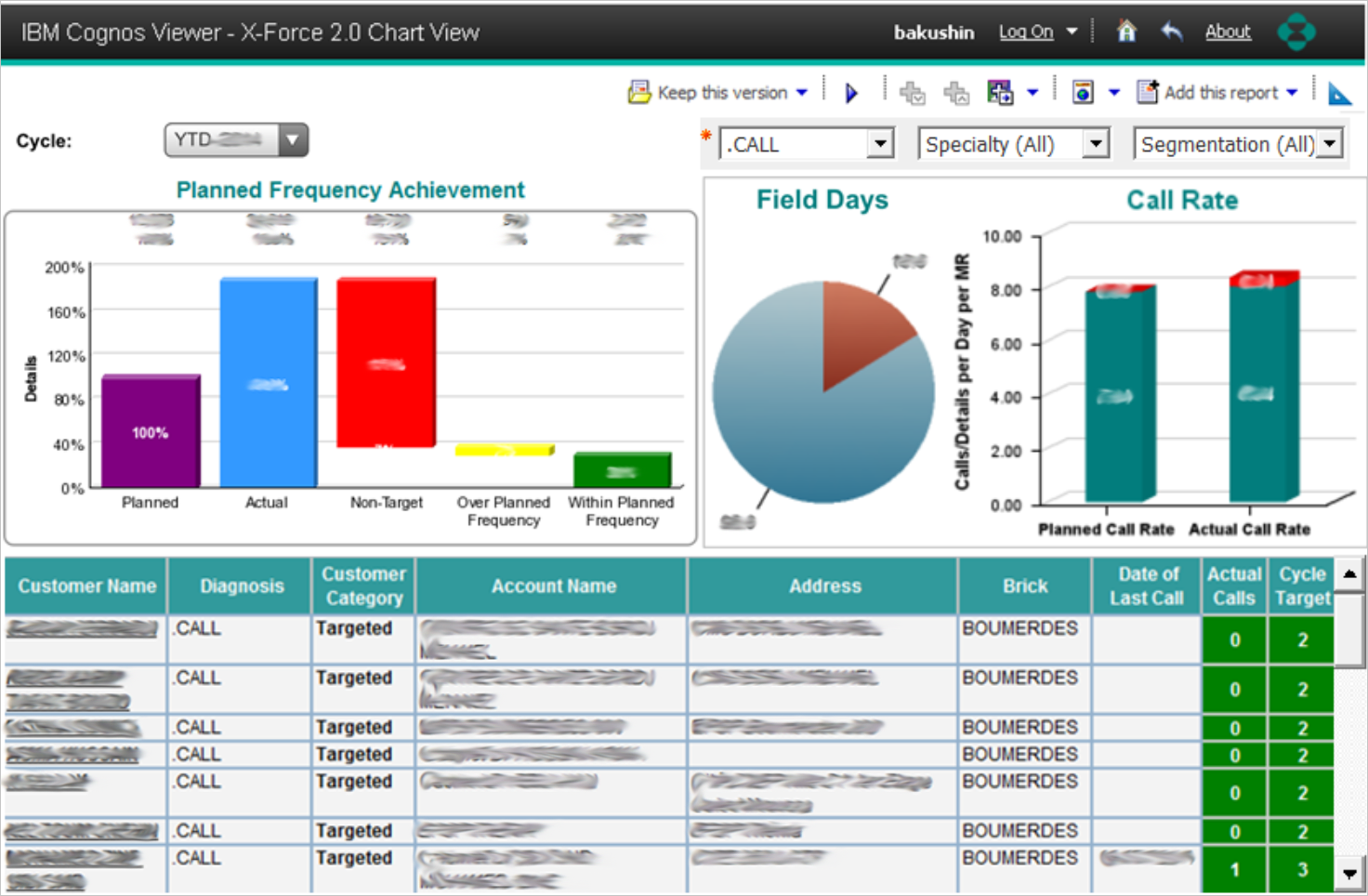
Data Visualization
When I think about the qualitative information, tables or graph, I am always thinking about the story behind it. This stories always about the relationship between the data. To improve this relationship, I use consistent colors for data groups. For example, the red color in this dashboard is representing no-target users.
In addition, the waterfall chart in this report was used not in the standard way. The target bar has always 100% nomination. My solutions were to remove the bar and use it on the chart as a target line. The Call Rate chart also had the minor issue. The Non-Target category was presented on the Planned call rate, which was not a true data representation. The Solution was to remove it from the bar.
The images below present my working process with the chart and thinking solution for these particular cases.
Result
This was the first project that I was involved with this client. My company was awarded many more projects with this customer based on this design and approach. My manager traveled around the globe with this design. The client was extremely happy with the KPI's metrics and the design feel and looks. The report performance was fast and the dashboard was simple and useful.




